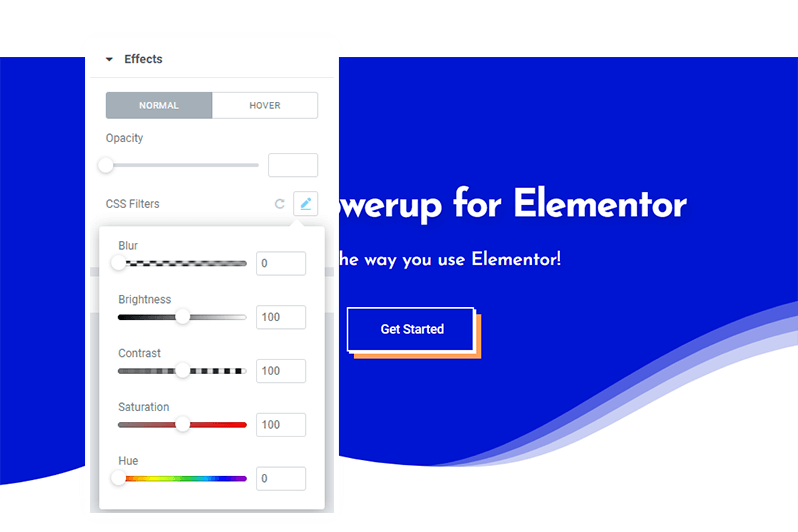
Designer Powerup adds graphical filter effects that can be applied to any page element and create different effects.

There are many times when you want to take the users through an emotional trip or just want to apply dazzling effects to your page elements.
Our filter effects brings all of those fancy graphical filters to your normal widgets with which you can make all of it possible.
Plus, you can mix and match these effects to create something entirely unique and amaze the visitors.
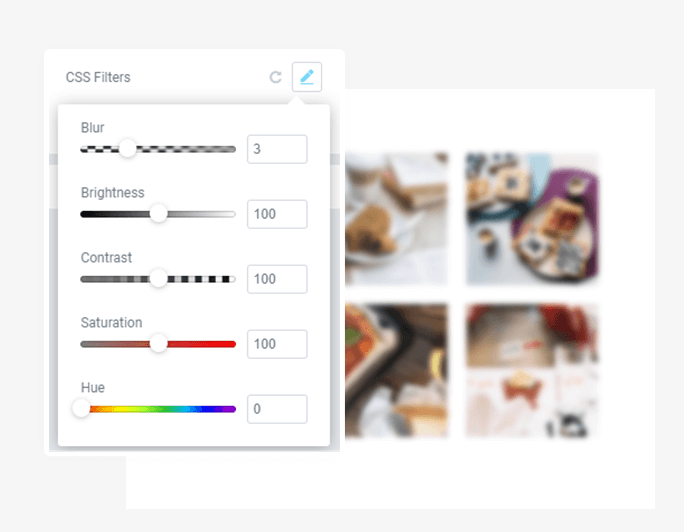
Set and tweak brightness, contrast, saturation and hue to increase its appeal and the overall design value.
Entice the user by blurring the elements to grab their attention and get them to click.

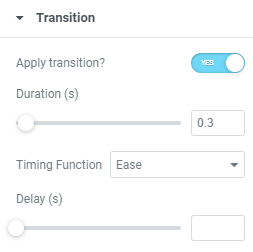
Take the effects to the next level by applying them on the hover state and enabling the transition feature.

Add filter effects to creative elements such as countdown, galleries, sliders, etc.

Yes, you can apply Filter Effects to any widget, column, or section.
Yes, you can create different Filter Effects for both normal and hover states.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
Give dimensions to your page elements and control their visual appeal.
Add the much needed motion to your transformed elements with the transition effects.
Go past the limitation of 2 colors in a gradient and create colorful designs.