Designer Powerup adds a system to create and fine-tune transition between element states that helps you provide feedback to the users and keep a smooth interaction flow.

If you want to create pages that feel lively and interactive to the user, just plain elements won’t work.
You’ll have to add motion to the page. Maybe not the fancy animations that trigger on scroll or on loop, but at least a different styling for element hover state and applying smooth transition between the states to give the feel of motion.
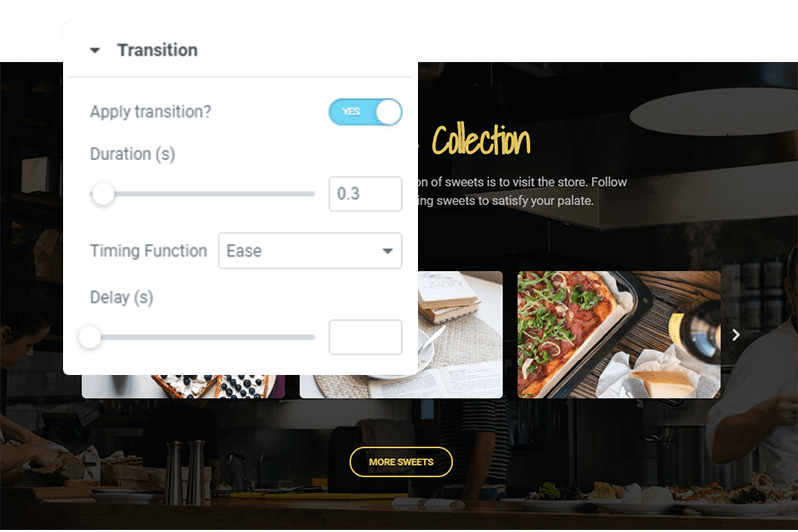
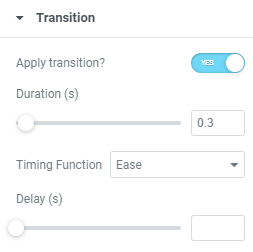
Create quick or lengthy transition animations with the control over setting a custom transition duration of your choice.
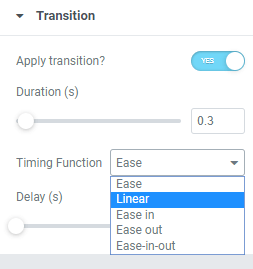
Choose from one of the multiple timing functions to fine tune the animation timing and make it smooth or crisp.

Add and customize delay for the transition to control the start and end timing of the transition motion.

The changes of different properties (gradients, shadows, etc) between states will not transition smoothly.
Yes, you can apply Transition Animations to any widget, column, or section.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
Give dimensions to your page elements and control their visual appeal.
Go past the limitation of 2 colors in a gradient and create colorful designs.
Emulate life-like shadows and experiment with the drag-drop multi-layer control.