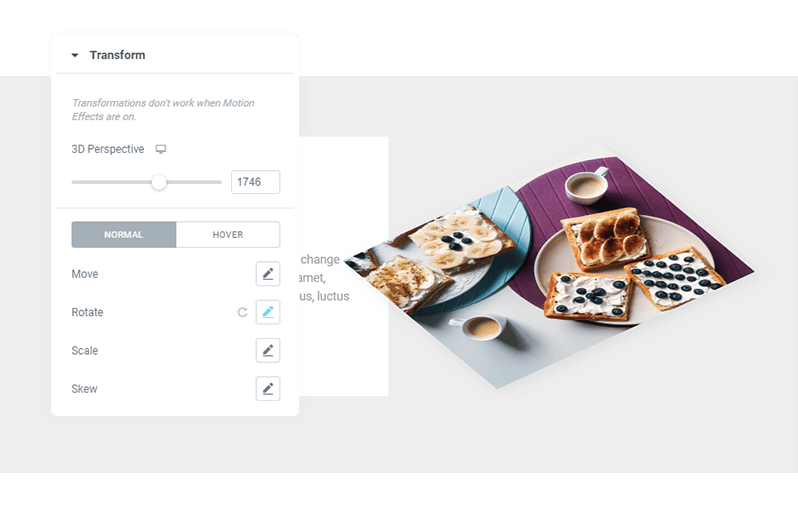
Designer Powerup adds a suite of tools that allows you to move, rotate, skew, scale or give a 3D effect to any element.

If you want to add interactivity and depth to your page elements, especially important ones like buttons, images and videos, then 2D won’t cut it.
3D transformations opens up a new world of possibilities for you where you can move, control and position these elements however you want in a new dimension.
With this, you can create pages that are dynamic, appealing and creates interest amongst the users.
The perspective feature allows you to set and control the 3D plane and modify the viewpoint according to the way you want.
Use this in conjunction with the other transformation features to apply the 3rd dimension to the element.
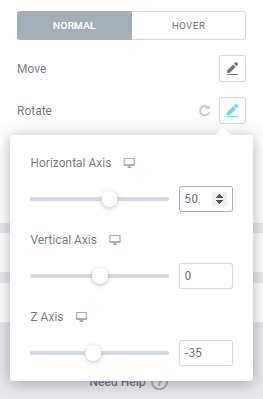
The feature allows you to rotate the element in x, y and z.
Paired with perspective, you can create a 3-dimensional space and make it pop.

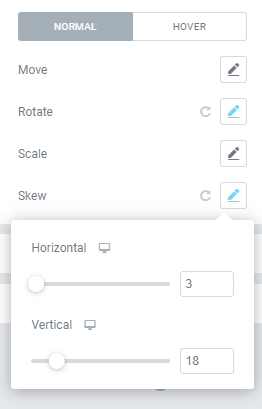
Skew any element to add the feeling of the object in movement or motion.
Fine tune the value to set it to either high or low skew and create varying effects.

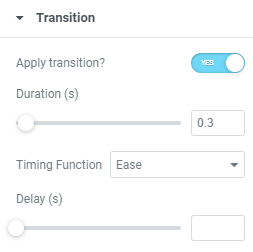
Pair your Element Transformations with our Transition powerup to achieve a smooth transition effect for your transformations.

All the transformation features works with all responsive modes, also allowing you to rotate individual effects to create tailored transformations depending on the device size.

Yes, you can apply Element Transformations to any widget, column or section.
Yes, you can create transformation effects tailored to each responsive mode.
Yes, you can apply transformations on both normal and hover states.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
Add the much needed motion to your transformed elements with the transition effects.
Go past the limitation of 2 colors in a gradient and create colorful designs.