Designer Powerup solves the inability to modify column order as required on different device sizes with this feature.

How many times has it happened to you that you wanted that 3rd column to be shown as 2nd on tablet and not 1st?
Most of the times, reversing the order is not the ideal/required solution and more control is needed over the positioning of the columns.
This is where the Column Ordering feature comes into action allowing you to fine tune the position/order of the column per device size.
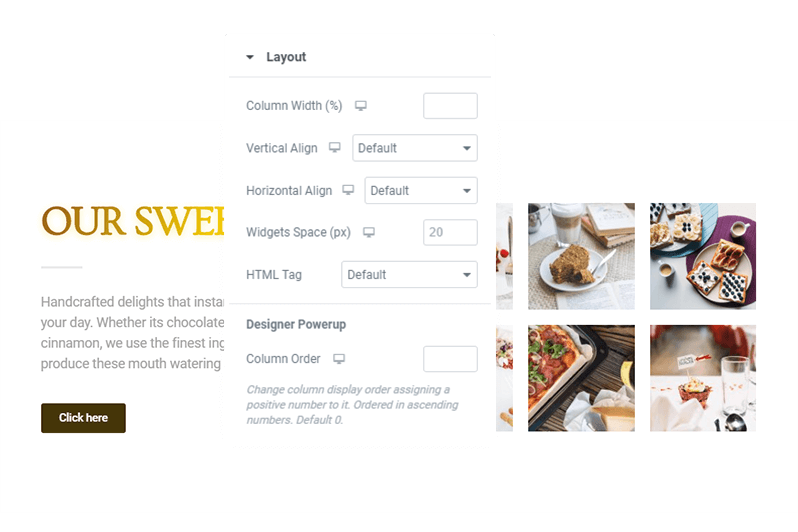
Select a column, and give it an order number.
That’s it. It just works!
It allows you to set a different order for a column per device size, and automatically inherits the parent mode order just like other Elementor controls.
Yes, you can.
You can find the Column Order option in the Layout settings of the selected column.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
Visual rulers to help you create precise layouts like a pro without missing a pixel.