Value Nudging is a small utility addition to Elementor to help you speed up the process of changing number values.

Quite some time of your design workflow goes in tweaking that perfect font size or line height, or spacing, or the border radius.
This takes up a lot of time when you have to start from scratch and keep pressing the arrow keys until you reach that sweet spot.
To help with this, Designer Powerup introduces Value Nudging so that you can jump around values by a specific amount to reach that perfect value much faster and efficiently.
It’s one of those small things which you didn’t know you needed, but once you start using it, you’ll wonder how you lived without it.
Jump around values quickly to get an idea of how the changes look and reflect in the real design.
To use this feature, you just have to press the “Shift” key with the arrow keys and it’ll start jumping the values. No additional learning curve.
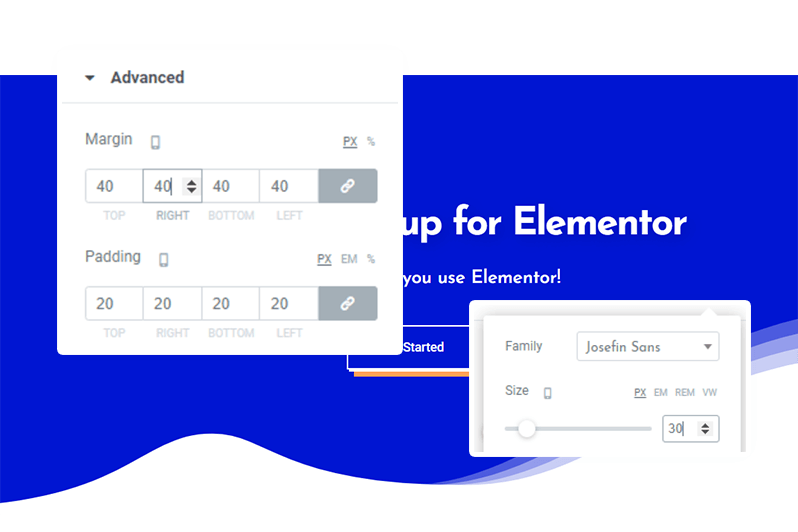
The feature is implemented in a way that adapts to the step count of the control.
For eg: it’ll jump by 10 for font-size input, but the line-height will jump by 1.
The feature is not limited to specific controls, giving you the ability to use it in any number field available in the Elementor panel.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
Lets you easily adjust the spacing between elements and keep a track of it.